Static HTML
A user does not need any app installed to view the notebook
Since the interpretation of the output cells happens in a browser, then we can pack all data into a single .html file and easily share it with other people by clicking on the icon


Do not forget to save your notebook before exporting! It is important for garbage collecting
Use cases
- Share a notebook with a colleague (no WLJS App installed)
- Share your work on the internet or embed it to a blog post. Using URL Protocol other users can convert it back to a normal WLJS notebook
- Lecture notes & offline presentations
- Make a report on data analysis, experiment
- Documentation
- Cross-platform personal notes
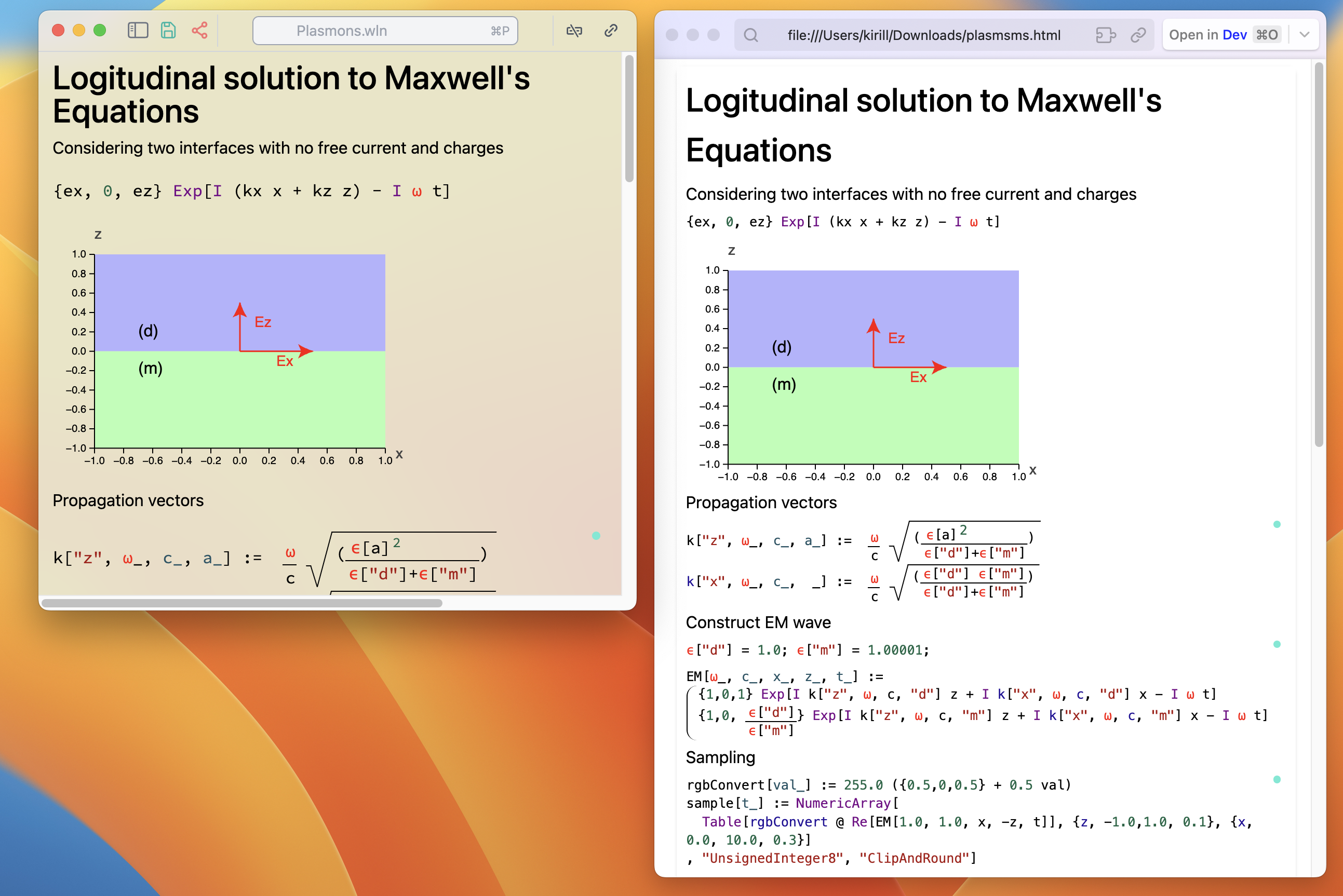
Example

All dynamic content will be frozen at the latest state you have evaluated
Hosting notebooks
Offline mode
This is a default behavior, when it packs all libraries for graphics and ui into a single HTML file. It results in a quite bulky file ~5-15 mb depending how many things were included (see Portability), that can work fully offline.
CDN mode
This is can be enabled form the settings menu

Then the bare minimum of data will be compressed into a single HTML, mostly an actual data of the notebook. It results in a much smaller file size, however, requires an internet connection. We use JSDelivr to ship all libraries from the corresponding Github repositories.
Then one can embed a notebook as <iframe> into your blog or as a normal static page using services such as Static App for example.
Portability
See here HTML
URL Protocol
See more in URL Protocol
File size
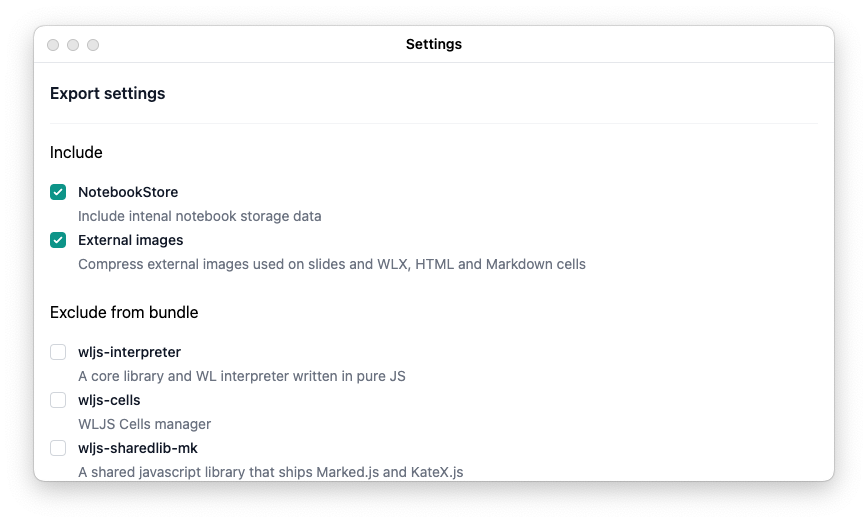
You can specify what to include to the bundle and what to exclude in Settings menu

Limitations for user's dynamic content
Things such as ManipulatePlot, InputRange, Offload technic, animations made using AnimationFrameListener or SetInterval and similar will not work and display the last state in your HTML document.
Option 1
To overcome this limitations one can use Dynamic HTML instead, which is still experimental feature.
Option 2
However, functions such as
- AnimatePlot
- AnimateParametericPlot
- and etc
will still work being exported to a static HTML file out of the box, since they pre-calculate all frames in advance and store them in the notebook.
Examples
See some interactive examples from our blog page and demonstration project